How to Create an Effective SharePoint Landing Page For Your Business (Expanded)
.webp)
February 3, 2026
Creating a digital space that informs, guides, and connects your audience is at the heart of a strong SharePoint landing page. The way content is structured sets the tone for how effectively employees or clients engage.
A carefully planned landing page makes information easier to access while encouraging collaboration across teams. Navigation, layout, and visuals all play an important role in shaping the experience.
Strong landing pages highlight essential resources without overwhelming the user. Clear design elements ensure visitors find the most relevant content quickly.
Every business can benefit from refining its SharePoint presence, as a well-designed page often translates into improved productivity and communication. Attention to detail in layout choices helps establish trust and credibility, both internally and externally.
Even small improvements can have a measurable impact. Investing in an effective SharePoint landing page positions your business as professional, reliable, and well-organized. Over time, it becomes a hub that keeps your audience engaged and informed.
"Thinking about redesigning your SharePoint page?
Start smart with a free expert resource."
Table of Contents
- Why Use SharePoint for Your Landing Page?
- Define the Purpose of Your Landing Page
- Plan the Layout and Design
- Populate the Page with Engaging Content
- Leverage SharePoint Web Parts For Additional Features
- Optimize Navigation and Accessibility
- Make It Mobile-Friendly
- Test, Publish, and Maintain Your Page
- Real-World Examples of SharePoint Landing Pages
1. Why Use SharePoint For Your Landing Page?

SharePoint is a powerful platform used by businesses worldwide to create interactive and efficient landing pages. Its integration with the Microsoft 365 ecosystem makes it a preferred choice for organizations looking to boost productivity and enhance communication.
Key Benefits of SharePoint Landing Pages:
- Centralized Information: Easily manage and share resources like documents, announcements, and news.
- Collaboration Features: Provide teams with a shared space for real-time updates, task management, and document sharing.
- Customizable Templates: Choose from a wide variety of layouts and designs that match your branding and business needs.
- Integration with Microsoft Tools: Seamlessly connect with Teams, Outlook, Power Automate, and other tools to increase efficiency.
- Secure Access: Set permission levels to control access to sensitive information, ensuring that only authorized users can view or edit content.
SharePoint landing pages allow businesses to create customized portals for employees, clients, and stakeholders, which is especially important for streamlining communication and ensuring that users can easily find the information they need.
Whether you are designing a landing page for internal use or for external communication with clients or partners, SharePoint offers the flexibility to meet a variety of needs.
The seamless integration with other Microsoft tools enhances the effectiveness and efficiency of these pages.
2. Define the Purpose of Your Landing Page

Before jumping into design, it’s essential to define the goal of your SharePoint landing page.
Having a clear purpose will guide your decisions when it comes to layout, content, and functionality.
Questions to Ask Before You Start:
- Who is your target audience? Are you creating this landing page for employees, external partners, or clients?
- What is the primary goal of the page? Are you sharing internal news, providing resources, showcasing a project, or facilitating collaboration?
- What actions do you want users to take? Are you expecting them to download files, register for events, participate in discussions, or follow specific updates?
By answering these questions, you can establish a clear direction and avoid overcomplicating the page.
A focused landing page is more effective in guiding users toward their desired actions.
Examples of Common Use Cases for SharePoint Landing Pages:
- Internal Communication Hub: Share the latest company news, updates, and announcements with employees.
- Document Repository: Create a central location where team members can access important documents, presentations, and forms.
- Team Collaboration Page: Display ongoing projects, deadlines, and milestones, and allow teams to collaborate in real-time.
- Client Resource Portal: Provide clients with easy access to project updates, reports, and key resources.
- Knowledge Center: Create a knowledge base with FAQs, training materials, and best practices.
By aligning the page’s structure and content with its purpose, you ensure that the landing page serves its intended function without overwhelming or confusing users.
3. Plan the Layout and Design

The layout and design of your SharePoint landing page will directly influence user experience and engagement.
An intuitive, easy-to-navigate design will improve the likelihood that visitors will stay on the page and take the desired action.
Steps to Plan Your Layout:
- Choose the Right Template: SharePoint offers different site templates tailored to various business needs.
- Communication Sites: Ideal for broadcasting information to a large audience, such as company-wide announcements or marketing updates.
- Team Sites: Best for collaboration, with built-in tools to support project management, document sharing, and communication.
- Custom Sites: Allows you to fully customize the layout and features based on your business requirements.
- Prioritize Content Placement: The design should ensure that the most important elements (e.g., CTA buttons, key announcements, and navigation links) are prominently placed.
- Keep the most important content "above the fold," so visitors don’t have to scroll to see the key information.
- Use consistent visual hierarchies, like bold titles for sections and clear distinctions between content blocks, to guide users through the page.
- Customize the Theme: Utilize SharePoint’s design customization options to align the page with your company’s branding.
- Select a theme that matches your corporate identity, and incorporate your logo, brand colors, and fonts to maintain a professional look.
- Use images that are consistent with your brand’s tone and message. Ensure that they are of high quality and optimized for fast loading.
- Make the Navigation Simple: A cluttered or confusing navigation can frustrate visitors. Use clear and concise labels for menus and links. If the page is extensive, consider adding a sticky navigation bar or a table of contents to help users find what they need quickly.
4. Populate the Page with Engaging Content

Content is the heart of any landing page. Whether you're sharing important news, providing resources, or showcasing services, the quality and relevance of your content can make or break the page’s effectiveness.
Steps for Effective Content Creation:
- Be Concise and Clear: Visitors should quickly understand what the page is about. Use clear and simple language, and avoid jargon or overly complex explanations.
- Highlight Key Information: Use headings, bullet points, and short paragraphs to emphasize the most important points. Avoid overwhelming the visitor with long paragraphs.
- Incorporate Calls to Action (CTAs): A successful landing page drives visitors to take action. Whether it’s downloading a report, contacting you, or accessing further resources, ensure that each CTA is clear, compelling, and easy to find.
- Position CTAs strategically throughout the page, not just at the bottom, so users can take action at any point.
- Use action-oriented language like “Download Now,” “Join Our Community,” or “Get Started Today.”
Additional Content Tips:
- Images and Videos: High-quality visuals can break up text, making the page more engaging. Use images that are relevant to the content and avoid cluttering the page with unnecessary visuals.
- Interactive Elements: Include interactive features such as surveys, forms, or a live chat widget to encourage user engagement.
5. Leverage SharePoint Web Parts For Additional Features

Web Parts are customizable components within SharePoint that allow you to add functionality to your landing page without requiring any coding skills.
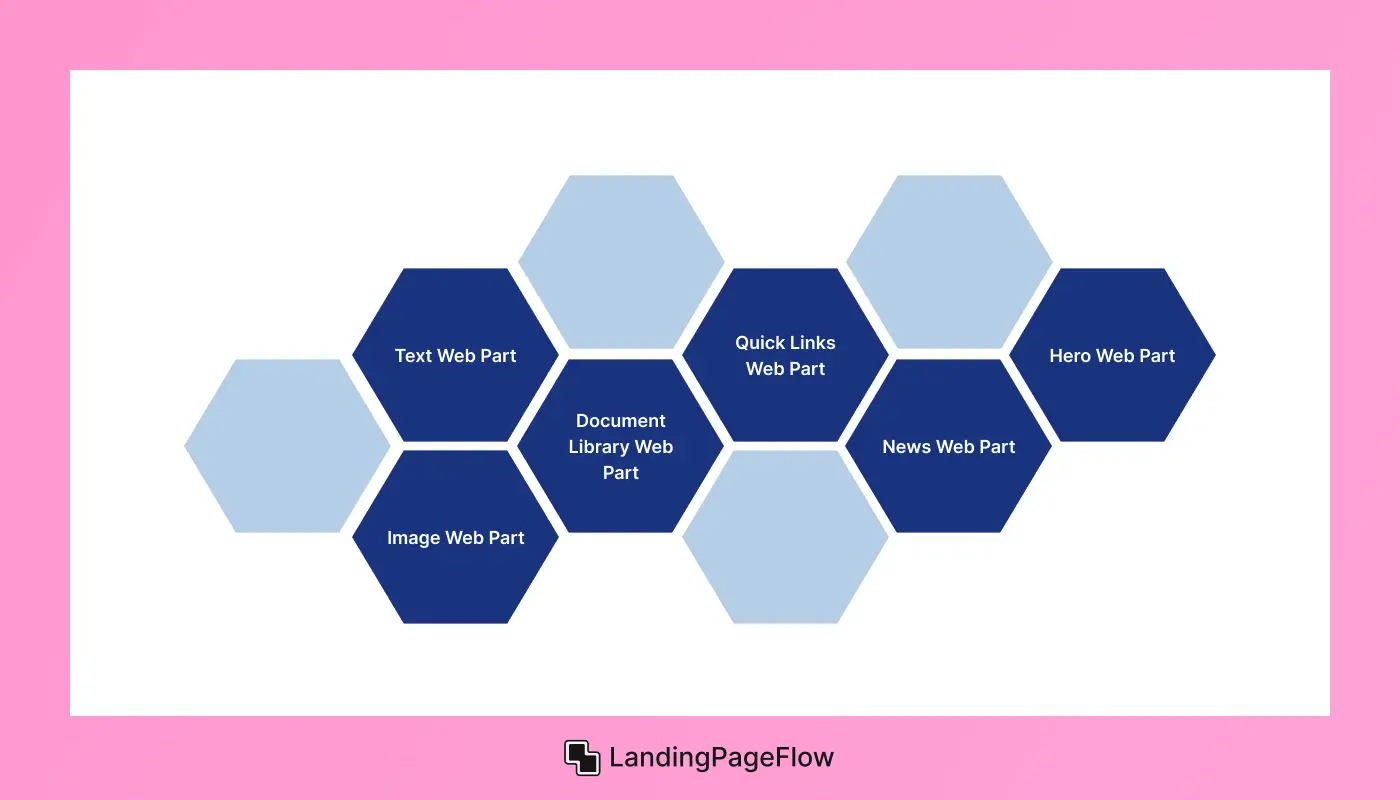
Common SharePoint Web Parts to Enhance Your Landing Page:
- Text Web Part: Add sections of text for detailed explanations, introductions, or descriptions.
- Image Web Part: Insert images to visually enhance your content and make it more appealing.
- Document Library Web Part: Display documents that users can download or view directly on the page.
- Quick Links Web Part: Create a list of frequently accessed links, such as important resources or tools.
- News Web Part: Display recent announcements, updates, or blog posts relevant to your audience.
- Hero Web Part: Use the Hero Web Part to highlight important items or resources visually with images and titles.
Using these web parts will make your landing page more dynamic and provide the right tools to engage and guide visitors.
6. Optimize Navigation and Accessibility

Creating a seamless and user-friendly navigation system is crucial for keeping users engaged and ensuring they can find what they need quickly.
Additionally, accessibility should be a priority, ensuring that all users, including those with disabilities, can easily navigate and interact with the page.
Navigation Best Practices:
- Sticky Navigation: For longer landing pages, include a sticky header with quick access to key sections of the page.
- Search Functionality: If your landing page includes a large number of resources, use a search Web Part to help users quickly find what they need.
- Clear Link Labels: Use descriptive and action-oriented link labels, such as “See Our Projects” or “Download Resources.”
- Consistency in Design: Ensure that the navigation bar is consistent across all pages of the site for a unified user experience.
Accessibility Considerations:
- Color Contrast: Ensure text has sufficient contrast against its background for easy reading by individuals with visual impairments.
- Keyboard Navigation: Make sure that all elements on the page are accessible using keyboard shortcuts.
- Alt Text for Images: Include alternative text descriptions for images to improve accessibility for visually impaired users.
7. Make it Mobile-Friendly

A significant portion of users will access your SharePoint landing page via mobile devices.
Ensure that your page is responsive, meaning it should automatically adjust its layout and content to fit smaller screens.
Mobile Optimization Tips:
- Responsive Design: SharePoint offers mobile-friendly templates, but ensures that elements like images and text resize correctly on different devices.
- Optimize Forms: If your landing page includes forms, make sure they are easy to complete on mobile devices with clear input fields.
- Page Load Speed: Mobile users tend to have slower internet speeds, so compress images and avoid heavy scripts to ensure fast page load times.
8. Test, Publish, and Maintain Your Page

Once your page is designed and populated with content, it’s time to test it. SharePoint allows for internal testing, so you can review the page before it goes live.
Steps For Testing and Publishing:
- Review the Design: Test the page across different devices and browsers to ensure it looks and functions as expected.
- Test Functionality: Ensure that all links, CTAs, and embedded content (like videos or forms) work correctly.
- Gather Feedback: Get input from a small group of users to identify any issues or potential improvements.
- Publish the Page: Once you’re satisfied with the layout and functionality, publish the page for wider access.
Maintenance Tips:
- Keep Content Updated: Regularly update content to keep it relevant and fresh.
- Monitor Engagement: Use SharePoint’s built-in analytics to track user engagement and identify opportunities for improvement.
- Refresh Design Periodically: Revisit the design every 6-12 months to ensure the page still aligns with your branding and user needs.
9. Real-World Examples of SharePoint Landing Pages

Here are some examples of effective SharePoint landing pages that can inspire your design:
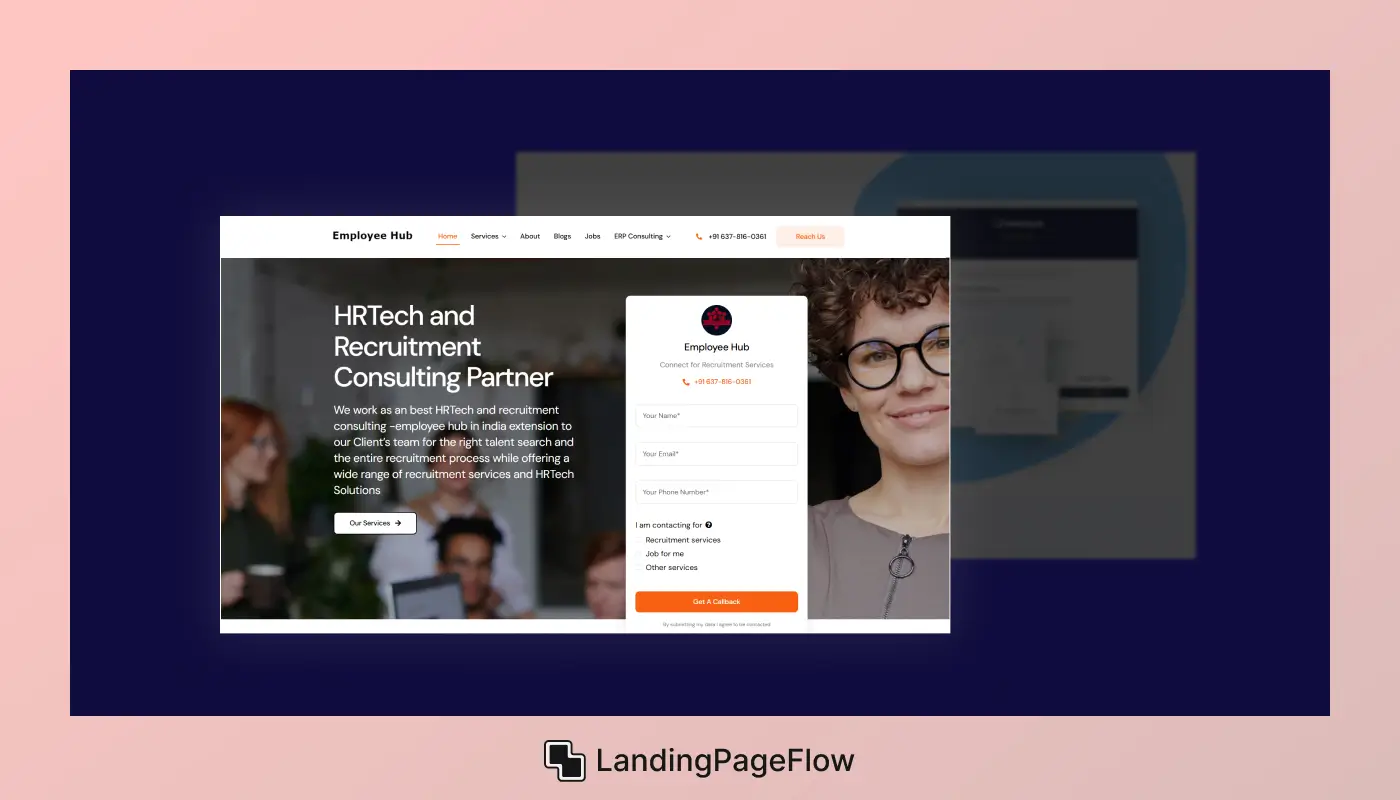
- Employee Hub: A communication site that serves as a one-stop portal for internal news, HR resources, and company events.
- Project Management Dashboard: A team site that centralizes project timelines, tasks, and team communications.
- Client Portal: A secure, branded SharePoint page that provides clients with access to their project details, documents, and invoices.
Conclusion
An effective SharePoint landing page has the power to transform how your audience interacts with your business. It creates a structured environment where resources are easy to find and use.
Strong design choices enhance collaboration and make communication smoother. As businesses grow, a reliable landing page becomes an indispensable asset. The right combination of visuals, structure, and functionality ensures that your SharePoint site leaves a positive and lasting impression.
Every detail contributes to the overall impact. Modern businesses demand digital experiences that are seamless and intuitive. A carefully crafted SharePoint page helps meet those expectations consistently.
By refining design and strategy, you can build a landing page that not only looks professional but also drives measurable results. The benefits extend across teams and departments.
Lasting success often comes from simple but strategic adjustments. Investing in a SharePoint landing page today can set the stage for stronger business performance tomorrow.

FAQ
1. What is the purpose of a SharePoint landing page?
A SharePoint landing page serves as a central hub for key content, resources, and communication, making it easier for users to find what they need quickly.
2. How can I make my SharePoint landing page more engaging?
You can use clear navigation, branded visuals, and concise messaging that highlight the most important resources without cluttering the page.
3. Do I need coding skills to build a SharePoint landing page?
No, SharePoint offers built-in tools and templates that allow users to design effective landing pages without advanced coding knowledge.
4. What elements should every SharePoint landing page include?
Essential elements include a clear header, easy navigation menu, featured content sections, quick links, and relevant calls to action.
5. Can a SharePoint landing page improve workplace productivity?
Yes, by centralizing resources and simplifying communication, a SharePoint landing page reduces wasted time and helps teams work more efficiently.
6. How often should I update my SharePoint landing page?
It’s recommended to review and update your page regularly, at least once a quarter, to ensure content remains accurate, relevant, and aligned with business goals.